今天要來介紹的是清單列表,像是我們平常打開IG或FB的通知欄時或是通訊軟體的聊天室列表跟好友列表就都是很常看到的清單的呈現方法。
在清單元件中要顯示的資料大多來自外部的程式,將這些資料稱做”外部來源”,資料來源的處理跟清單元件是分開操作的,需要顯示時,才會將資料來源轉換成顯示的清單畫面,負責做轉換動作的界面就是Adapter,簡單來說就是一個蘿蔔(資料來源)一個坑(清單元件),而Adapter就是將蘿蔔擺進坑裡頭的角色。
當我們在使用清單元件時,每一筆的項目會需要有對應的layout,Android SDK本身有提供現成的圖檔以及layout資源。若Android SDK所提供的範例無法滿足我們的需求時,我們也可以客製化Adapter。
接著就是要介紹清單元件,分為三個別是ListView、Spinner以及GridView三種。
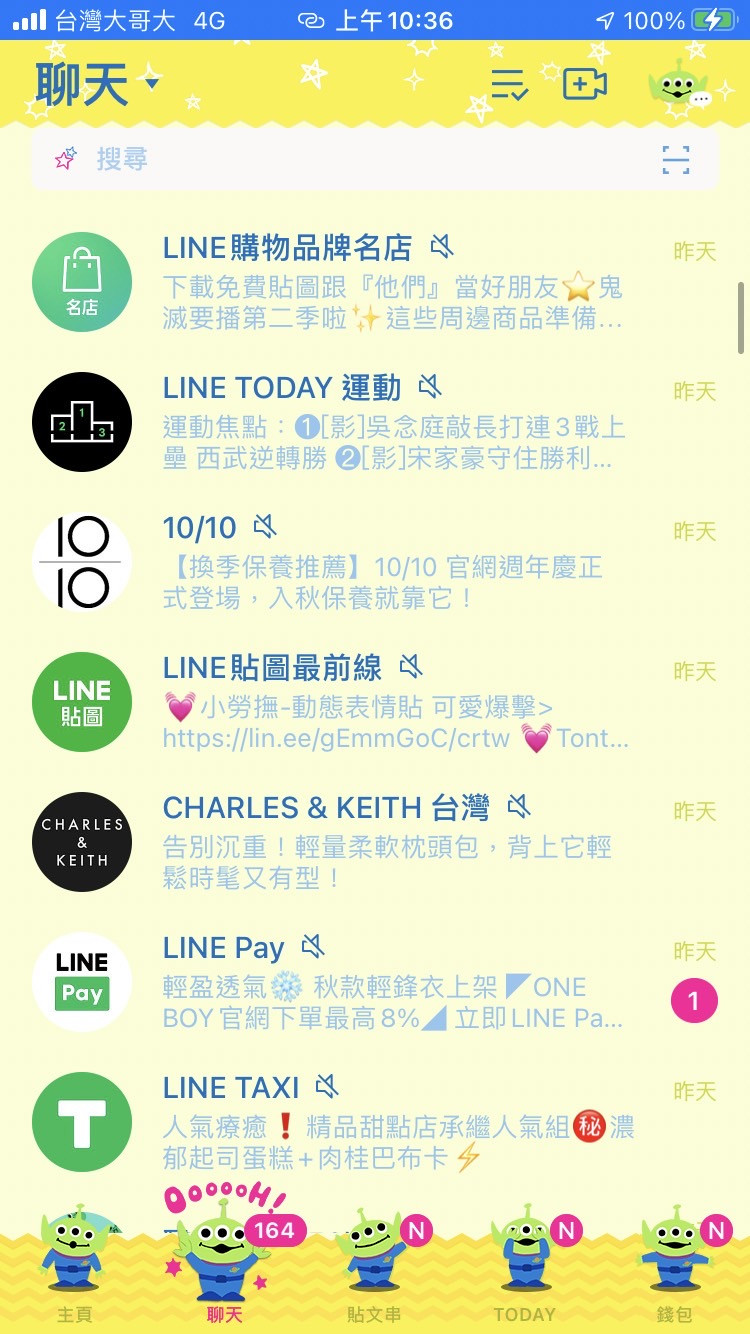
首先,ListView是一個最基本也最廣為人知的清單元件,將資料垂直擺放,我們所看到的好友清單、商品頁面都是使用這個,像是下圖範例對話紀錄也是。
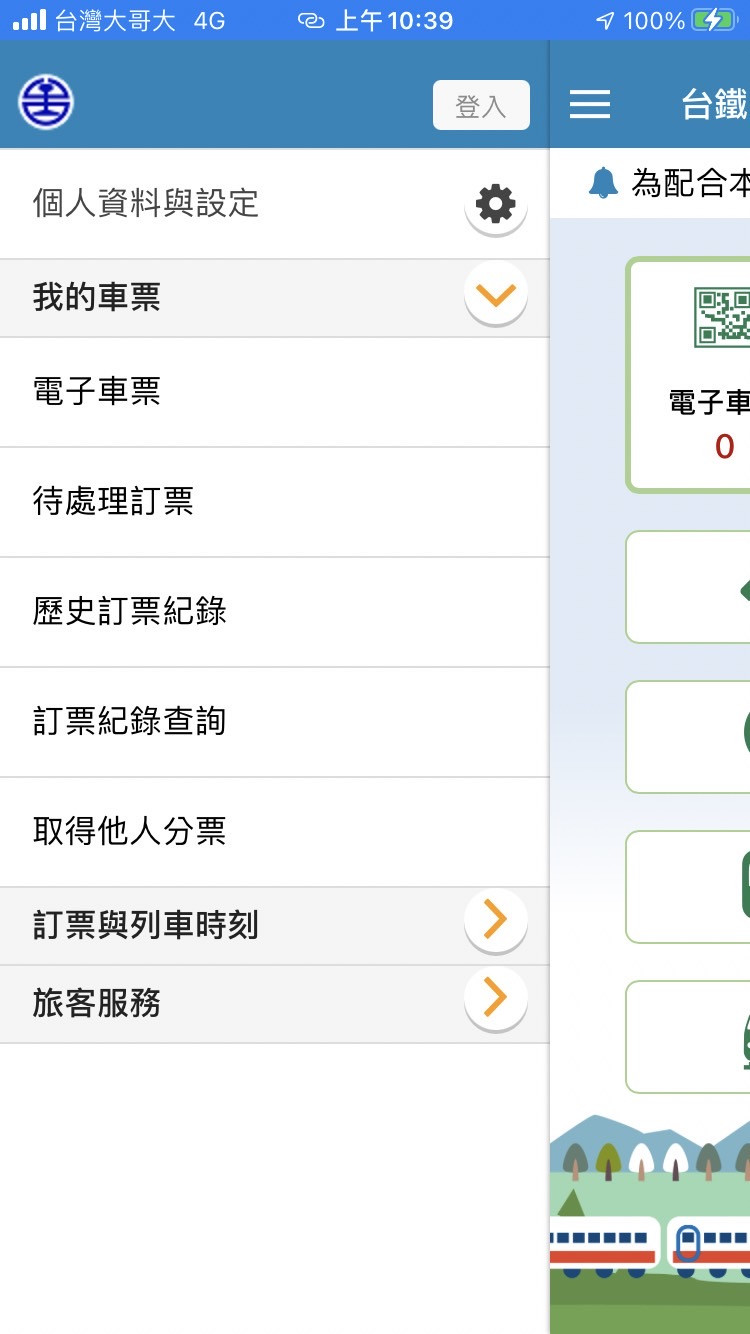
再來是Spinner,它是一個下拉式選單,只會占用一個位置,但在被點選時則會展開清單,以利使用者做選擇,我們很常在APP的左上角或右上角發現有三條橫槓可以點開來,接著就會顯示出像目錄般的下拉式清單,下圖舉例的是台鐵的訂票APP。
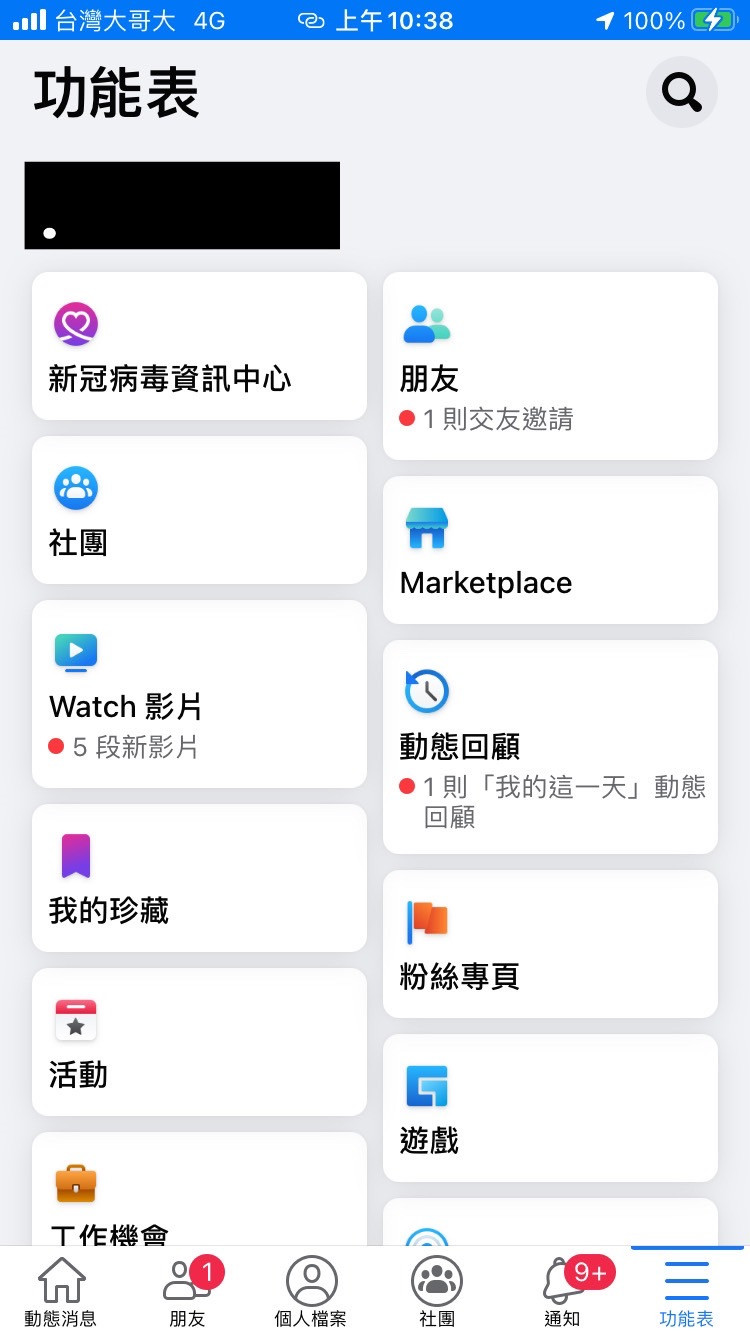
最後是,GridView它是將資料變成方格狀,依照由左至右、由上到下的排列,也可以設定橫向要顯示幾列,下圖舉例的是FaceBook的某個頁面。